Have you ever had a change break your site? Even when the tests pass?
- Testing functionality is hard
- Testing UI is even harder
What if every time you commit, you got a visual diff of every web page that changed? It is surprisingly easy to do.

How?
All we need is a headless browser and a testing environment.
For Rails you can use poltergeist + rspec and just do this like in the tests for my Rails Email Preview gem. You then simply list the shots you want:
describe 'Take screenshots', driver: :poltergeist do
it 'home page' do
visit '/'
screenshot! 'home'
end
it 'user account page' do
sign_in Fabricate(:user)
visit my_account_url
screenshot! 'my-account'
end
end
The code will simply place screenshots into spec/screenshots each time the test suite is run.
Once you add spec/screenshots to git, things get interesting.
Perks unlocked
With your screenshots under version control, you will
- Always know when you introduce a change that changes the display
- See which commits changed screens in your app
- Instantly see what your app looked like at any point in time
You must use git submodule add {separate repo URL} spec/screenshots to keep screenshots in a separate repo, as it will get large.
You can also script rewriting images out of older commits via git filter-branch if repo grows too large.
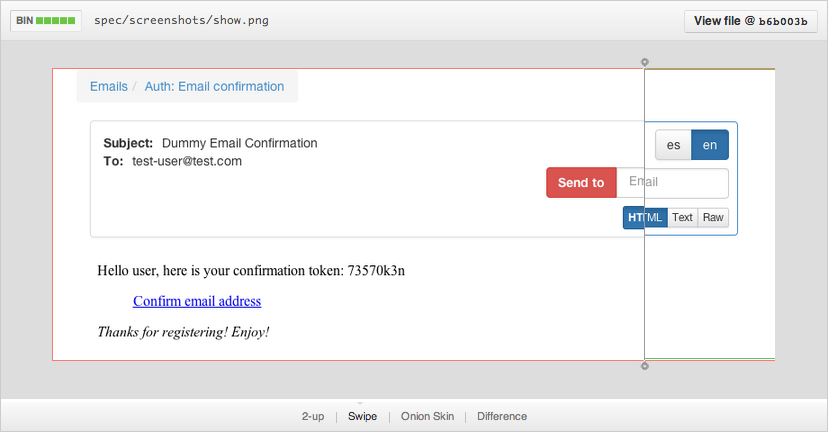
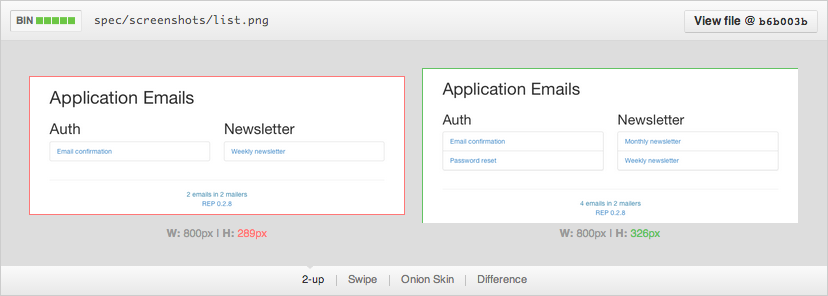
Below is an image diff as rendered by Github. This is visual version history and your private git wayback machine.
I hope this post has helped you. Please let me know if you already do this, as I'm curious to hear other approaches.
– @glebm
Thanks @ddtrejo for your edits and suggestions!
See also
- Discussion on Hacker News - some nice ideas around this approach.
- Huxley - implementation of screenshot control in Selenium and written in Python. Thanks @petehunt